Чаще всего мобильные приложения, имеют более одного экрана для отображения различной информации и взаимодействия с пользователем. Это могут быть:
- экраны различных списков,
- экран подробной информации о каждом элементе списка,
- экран создания нового элемента,
- экран настроек и многие другие.
В данном руководстве используется виджет Navigator и его методы Navigator.push() и Navigator.pop() для перемещения между экранами.
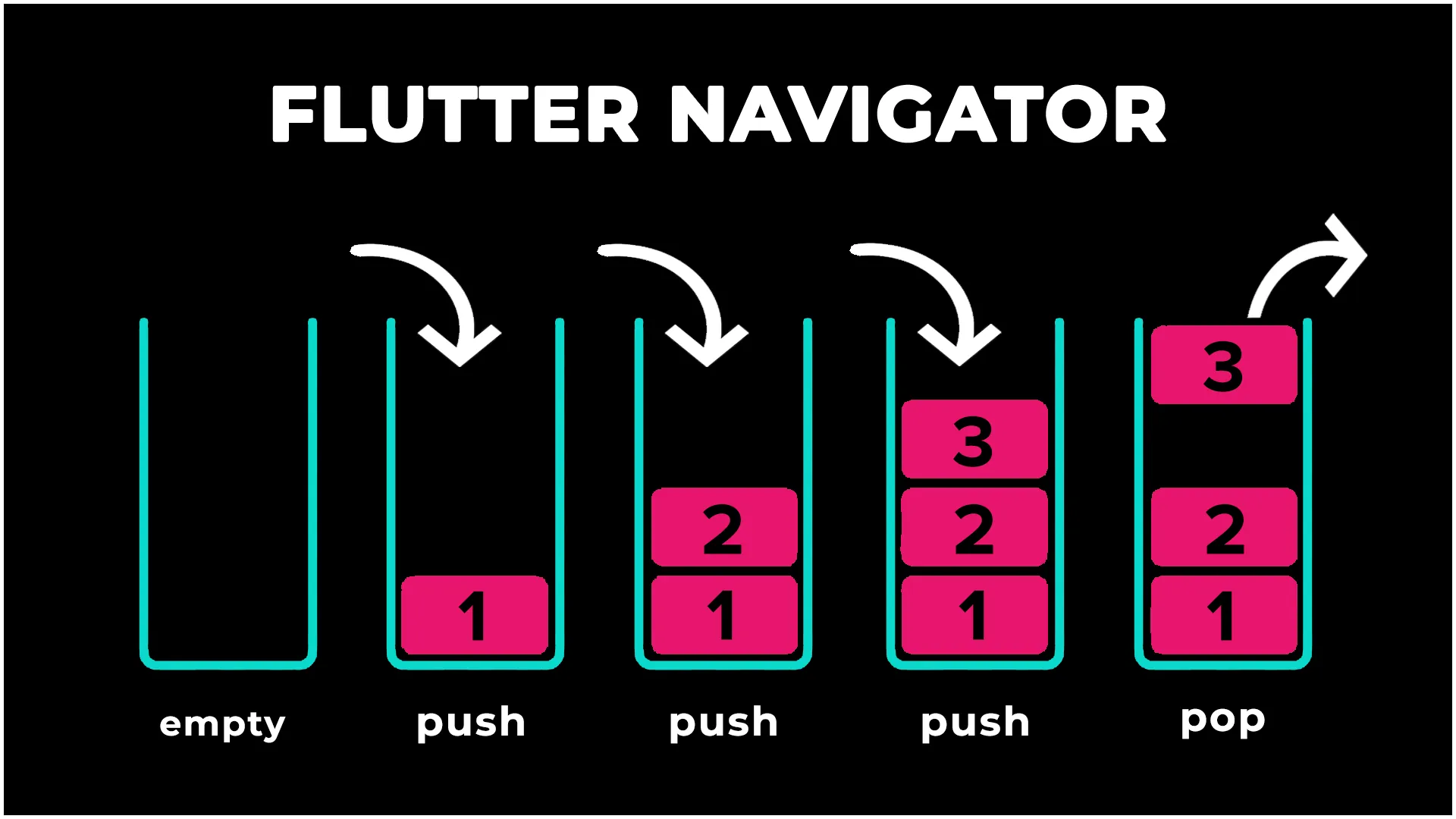
В целом, вся навигация во Flutter основана на стеке, который представляет собой коллекцию элементов, организованную по принципу last in, first out, или же последним вошел, первым вышел, и имеет два основных метода: push - для добавления в коллекцию и pop - для удаления из нее (eсли вы плохо знакомы с тем, что такое стек, рекомендуем посмотреть данное видео). Стек содержит экраны, которые мы видим с самого начала исполнения приложения. Первым экраном в стеке, будет тот, который передан в свойство home виджета MaterialApp. Каждый раз, когда нам нужно перейти на другой экран в приложении Flutter, мы можем использовать виджет Navigator.
Как уже было сказано выше, основные методы навигатора, которые нас интересуют на данный момент, это методы push() и pop().
Метод push() используется для добавления нового экрана на верх стека (именно верхний экран в стеке будет виден на устройстве). В данный метод необходимо передать 2 аргумента: первый - context, второй - route. Объект типа Route мы можем создать свой собственный, если, например, есть необходимость иметь какую-то кастомную анимацию перехода с экрана на экран. Если же нет, будет выгодным создать инстанс MaterialPageRoute, который будет использовать подходящую анимацию для конкретной платформы, будь-то Android или iOS. Для создания MaterialPageRoute необходимо установить значение в свойство builder. Builder - это функция, которая принимает context и возвращает экран на который мы хотим перейти, в данном случае, это SecondScreen().
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const SecondScreen()),
);Метод pop() удаляет верхний экран из стека (после этого на устройстве будет отображаться предыдущий экран, с которого был осуществлен переход на удаленный). В данный метод необходимо передать только context.
Navigator.pop(context);Пример экрана 1:
class FirstScreen extends StatelessWidget {
const FirstScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text(
'First Screen',
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => const SecondScreen()),
);
},
child: const Text('Second Screen'),
),
],
),
),
);
}
}Пример экрана 2:
class SecondScreen extends StatelessWidget {
const SecondScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text(
'Second Screen',
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text('Back'),
),
],
),
),
);
}
}
Полезные ссылки:
Как передавать данные между экранами
Именованные маршруты
Передача данных именованному маршруту
Телеграм: https://t.me/the_cybermania
Код: https://github.com/AlexeyShpavda/flutter_navigator
Видео: https://www.youtube.com/watch?v=mY8Ij5nM_Kk