Во Flutter для отображения текста используется виджет Text, позволяющий отображать одну или несколько строк текста, а также применять к ним различные стили с помощью виджета TextStyle, который будет рассмотрен в следующей статье.
Для создания виджета используется конструктор, который имеет следующий вид:
Text(
String data, {
Key? key,
TextStyle? style,
StrutStyle? strutStyle,
TextAlign? textAlign,
TextDirection? textDirection,
Locale? locale,
bool? softWrap,
TextOverflow? overflow,
double? textScaleFactor,
int? maxLines,
String? semanticsLabel,
TextWidthBasis? textWidthBasis,
TextHeightBehavior? textHeightBehavior,
Color? selectionColor,
})Наиболее часто используемые параметры:
data - текст, который необходимо отобразить.
style - стилизует строку из data. Именно с помощью этого параметра изменяется шрифт, размер шрифта и цвет текста. А ещё текст можно сделать жирным или курсивным. Необходимо передать объект типа TextStyle.
textAlign - выравнивает текст по горизонтали. Может принимать следующие значения:
- TextAlign.center - выравнивает текст по центру
- TextAlign.justify - растягивает текст по всей ширине
- TextAlign.left - выравнивает по левому краю
- TextAlign.right - выравнивает по правому краю
- TextAlign.end - выравнивает текст по правому краю (для текста слева направо); выравнивает по левому краю (для текста справа налево)
- TextAlign.start - выравнивает текст по левому краю (для текста слева на право); выравнивает по правому краю (для текста справа налево)
textDirection - задает направленность текста. Может принимать следующие значения:
- TextDirection.ltr - текст слева направо
- TextDirection.rtl - текст справа налево
maxLines - ограничивает максимальное количество строк в тексте.
overflow - определяет поведение, если текст превысил доступное ему пространство. Доступные значения:
- TextOverflow.visible - оставляет текст видимым при переполнении
- TextOverflow.fade - делает текст невидимым при переполнении
- TextOverflow.ellipsis - при переполнении заменяет не вместившийся текст троеточием
- TextOverflow.clip - обрезает не вместившийся текст
strutStyle - определяет минимальную высоту строки относительно базовой линии (подробнее в TextStyle).
locale - определяет язык. Принимает объект типа Locale.
textScaleFactor - устанавливает количество пикселей шрифта для каждого логического пикселя.
Для создания виджета Text необходимо обязательно передать значение в data, в противном случае, виджет не может быть создан. Остальные параметры являются не обязательными.
Как вывести текст на экран во Flutter.
Пример 1:
Text(
'Hello, World!',
),Отображает текст 'Hello, world!' со стандартными стилями.

Пример 2:
Text(
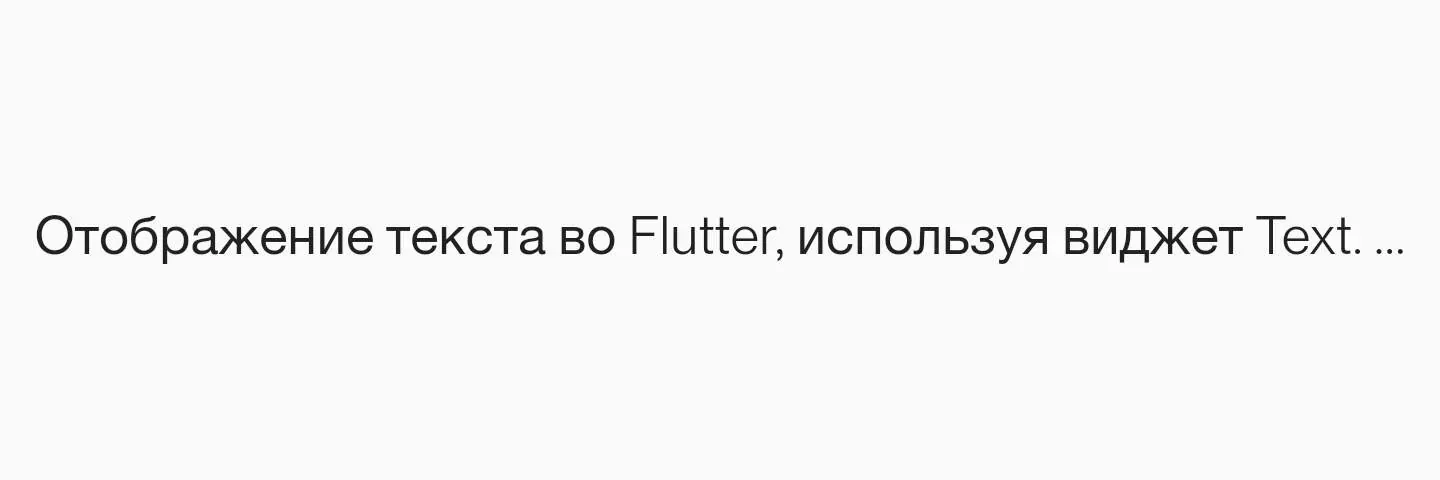
'Отображение текста во Flutter используя виджет Text. Демонстрация переполнения.',
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),Пытается отобразить текст 'Отображение текста во Flutter, используя виджет Text. Демонстрация переполнения'. Текст выравнивается по центру. Максимальное количество строк ограничено одной. В overflow установлено значение Overflow.ellipsis.
Так как текст не может быть полностью отображен в одной строке родительского контейнера, не поместившийся текст заменен троеточием.