Для стилизации текста во Flutter используется виджет TextStyle, экземпляр которого устанавливается в свойство style виджета Text.
Виджет создается с помощью следующего конструктора:
TextStyle TextStyle({
bool inherit = true,
Color? color,
Color? backgroundColor,
double? fontSize,
FontWeight? fontWeight,
FontStyle? fontStyle,
double? letterSpacing,
double? wordSpacing,
TextBaseline? textBaseline,
double? height,
TextLeadingDistribution? leadingDistribution,
Locale? locale,
Paint? foreground,
Paint? background,
List<Shadow>? shadows,
List<FontFeature>? fontFeatures,
List<FontVariation>? fontVariations,
TextDecoration? decoration,
Color? decorationColor,
TextDecorationStyle? decorationStyle,
double? decorationThickness,
String? debugLabel,
String? fontFamily,
List<String>? fontFamilyFallback,
String? package,
TextOverflow? overflow,
})В данном случае абсолютно все параметры являются необязательными, то есть виджет может быть создан с помощью следующей записи:
TextStyle()Наиболее часто используемые параметры:
inherit - по умолчанию true. Обозначает, что значения для НЕ установленных свойств будут использоваться из стилей родительского виджета.
color - определяет цвет текста.
backgroundColor - определяет цвет фона текста.
fontSize - изменяет размер шрифта.
fontWeight - определяет жирность шрифта. Может принимать следующие значения:
- FontWeight.w100 - наиболее тонкий шрифт
- FontWeight.w200 - Extra-light (очень тонкий)
- FontWeight.w300 - Light (тонкий)
- FontWeight.w400 - Normal / regular / plain (обычный)
- FontWeight.w500 - Medium (средний)
- FontWeight.w600 - Semi-bold (полужирный)
- FontWeight.w700 - Bold (жирный)
- FontWeight.w800 - Extra-bold (очень жирный)
- FontWeight.w900 - наиболее жирный шрифт
- FontWeight.bold - устанавливает значение FontWeight.w700 (жирный шрифт)
- FontWeight.normal - устанавливает значение FontWeight.w400 (обычный шрифт)
fontStyle - определяет стиль шрифта. Может принимать следующие значения:
- FontStyle.normal - обычный шрифт
- FontStyle.italic - наклонный шрифт
letterSpacing - устанавливает расстояние между буквами.
wordSpacing - устанавливает расстояние между словами.
textBaseline - определяет базовую линию. Может принимать следующие значения:
- TextBaseline.alphabetic - используется для выравнивания нижнего края буквенных символов

- TextBaseline.ideographic - используется для идеографических символов (рисунки/иероглифы)

height - определяет высоту строки. Если значение не установлено, тогда высота строки будет определяться только метриками шрифта. Если значение установлено, тогда высота строки будет вычислена по формуле fontSize * height.
locale - определяет языковую среду, в которой будет показан текст.
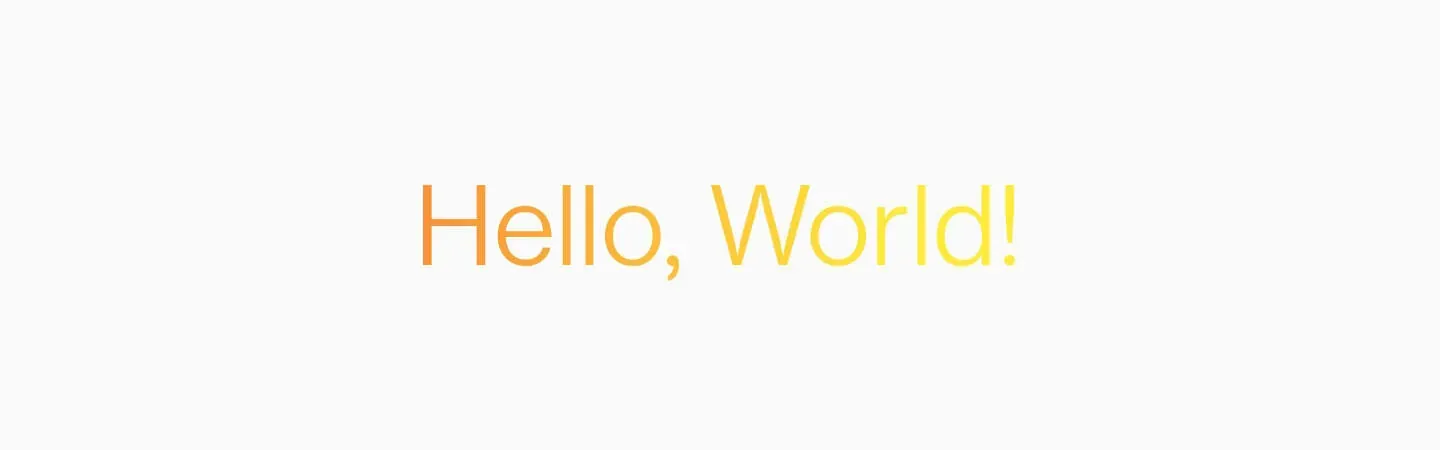
foreground - позволяет раскрасить текст различными цветами, например, использовать градиент. При это значение color должно быть null.
Пример градиентного текста:
TextStyle(
fontSize: 30,
foreground: Paint()
..shader = const LinearGradient(
colors: <Color>[
Colors.red,
Colors.yellow,
],
).createShader(
const Rect.fromLTWH(0.0, 0.0, 400.0, 30.0),
),
),Результат:

background - позволяет раскрасить фон текста. Можно, например, также, использовать градиент. При это значение backgroundColor должно быть null.
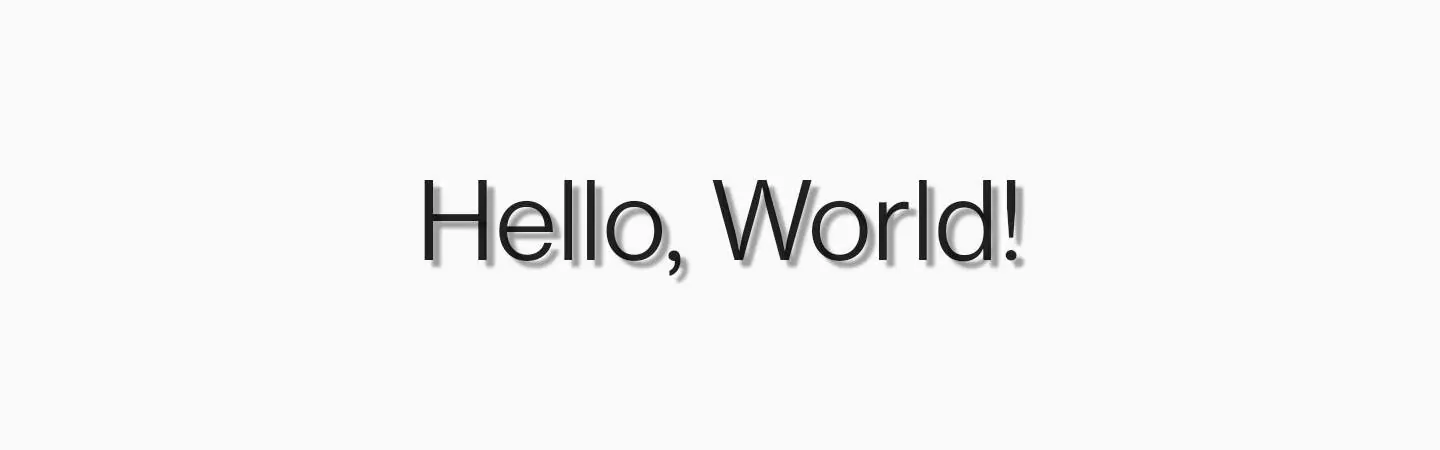
shadows - список, содержащий тени, которые будут отображаться под текстом.
В список добавлена одна тень серого цвета со смещением 2 по горизонтали и вертикали и радиусом распыления 2:
TextStyle(
fontSize: 30,
shadows: <Shadow>[
Shadow(
offset: Offset(2.0, 2.0),
blurRadius: 2.0,
color: Colors.grey,
),
],
),Результат:

decoration - дополнительные "декорации", которые будут отрисованы рядом с текстом. Может принимать значения:
- TextDecoration.lineThrough - перечеркивает каждую строку текста
- TextDecoration.none - убирает декорации
- TextDecoration.overline - проводит линию над каждой строкой текста
- TextDecoration.underline - подчеркивает каждую строку текста
decorationColor - изменяет цвет линии декорации.
decorationStyle - стилизует линию декорации.
- TextDecorationStyle.double - отрисовывает две линии
- TextDecorationStyle.dashes - отрисовывает пунктирную линию
- TextDecorationStyle.dotted - отрисовывает линию из точек
- TextDecorationStyle.solid - отрисовывает обычную сплошную линию
- TextDecorationStyle.wavy - отрисовывает волнистую линию
decorationThickness - мультипликатор, определяет ширину линии декорации путем умножения его значения на значение шрифта.
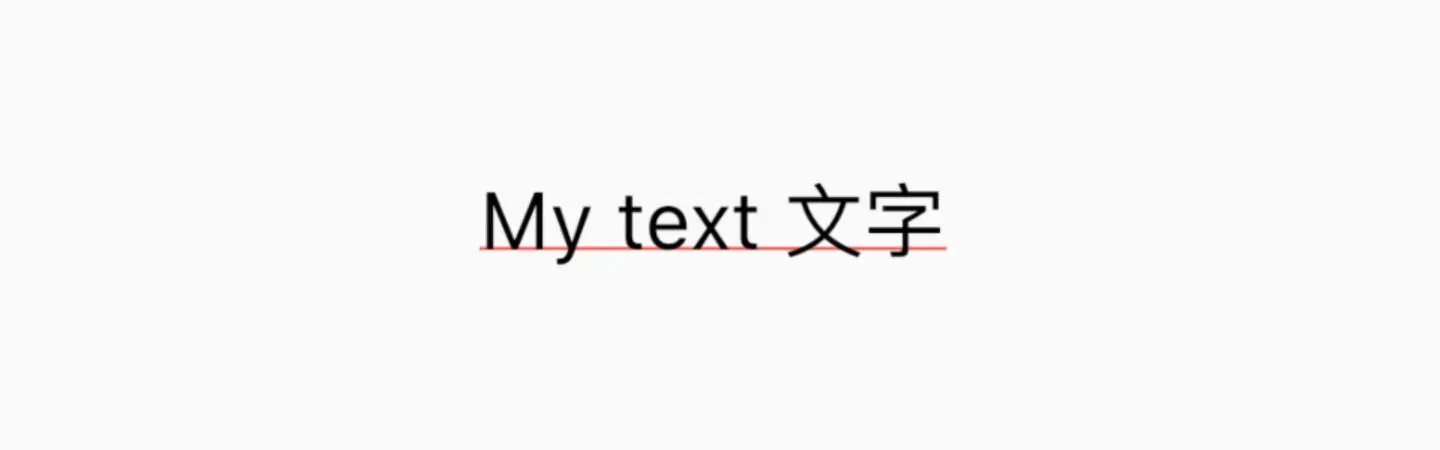
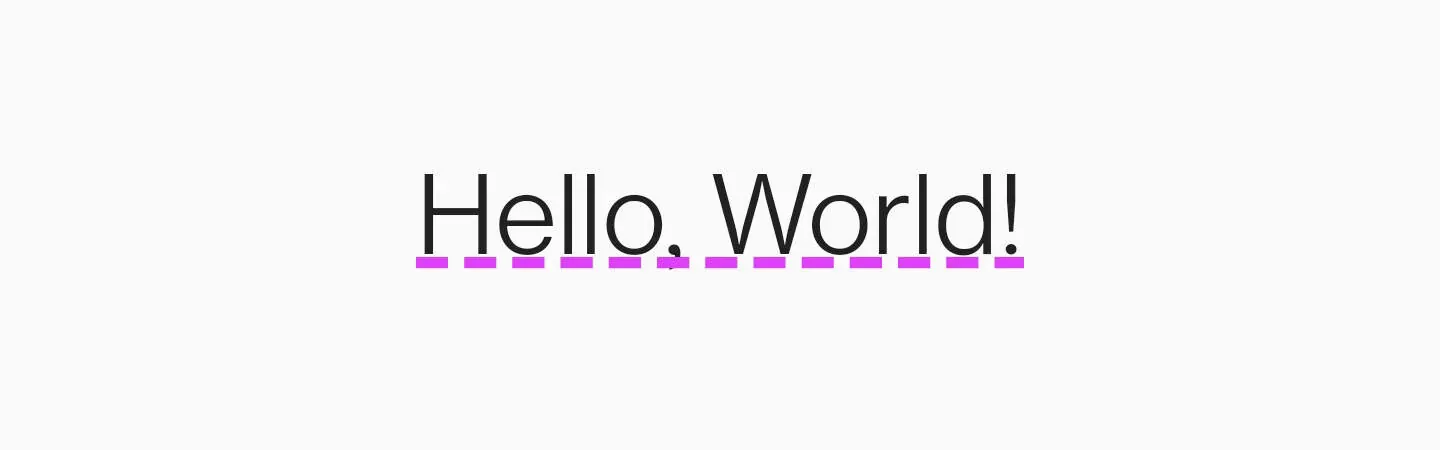
Пример, текст подчеркнут пунктирной линией фиолетового цвета, с изначальной шириной умноженной на 2:
TextStyle(
fontSize: 30,
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dashed,
decorationColor: Colors.purpleAccent,
decorationThickness: 2,
)Результат:

fontFamily - название шрифта, который должен использоваться (Roboto, helvetice и т.д.).
fontFamilyFallback - список шрифтов, которые будут использоваться (по приоритету), если шрифт из fontFamily не найден.
overflow - определяет поведение, если текст превысил доступное ему пространство. Доступные значения:
- TextOverflow.visible - оставляет текст видимым при переполнении
- TextOverflow.fade - делает текст невидимым при переполнении
- TextOverflow.ellipsis - при переполнении заменяет не вместившийся текст троеточием
- TextOverflow.clip - обрезает не вместившийся текст
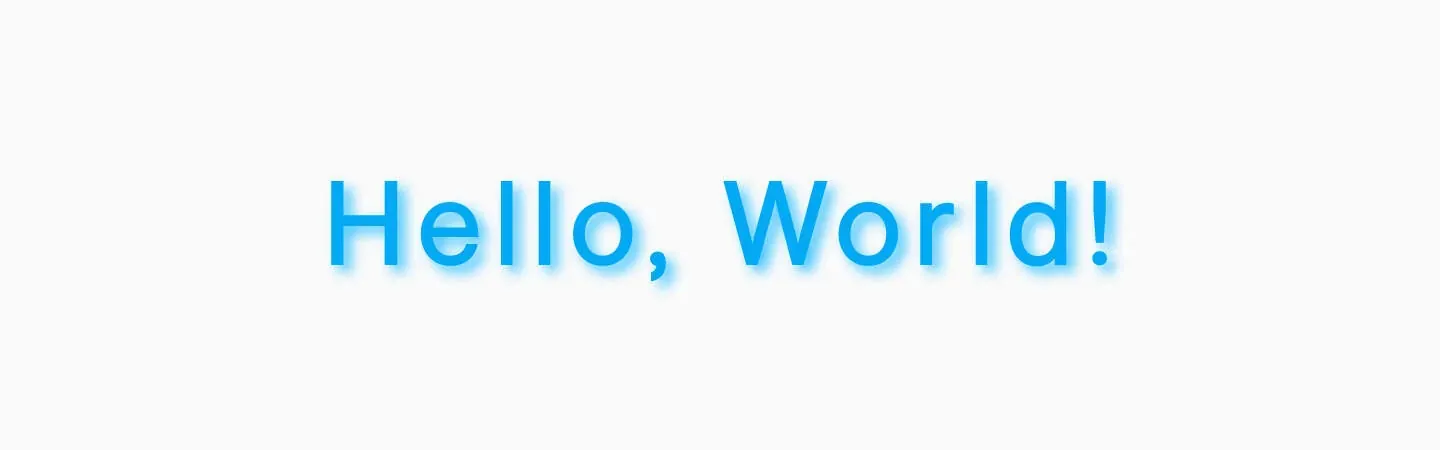
Cкомбинированные значения свойств виджета TextStyle, для стилизации текста "Hello, World!":
Text(
'Hello, World!',
style: TextStyle(
fontSize: 30,
color: Colors.lightBlue,
fontWeight: FontWeight.bold,
letterSpacing: 4,
shadows: <Shadow>[
Shadow(
offset: Offset(2.0, 2.0),
blurRadius: 10.0,
color: Colors.lightBlueAccent,
),
],
),
),Итоговый результат: жирный текст голубого цвета с небольшим смещением-тенью, у которого увеличено расстояние между буквами:

Видео: