Одним из ключевых компонентов фреймворка Flutter является виджет SafeArea, который гарантирует, что содержимое вашего приложения будет отображаться в безопасной и видимой области экрана, независимо от размера или ориентации экрана устройства.
Что такое SafeArea
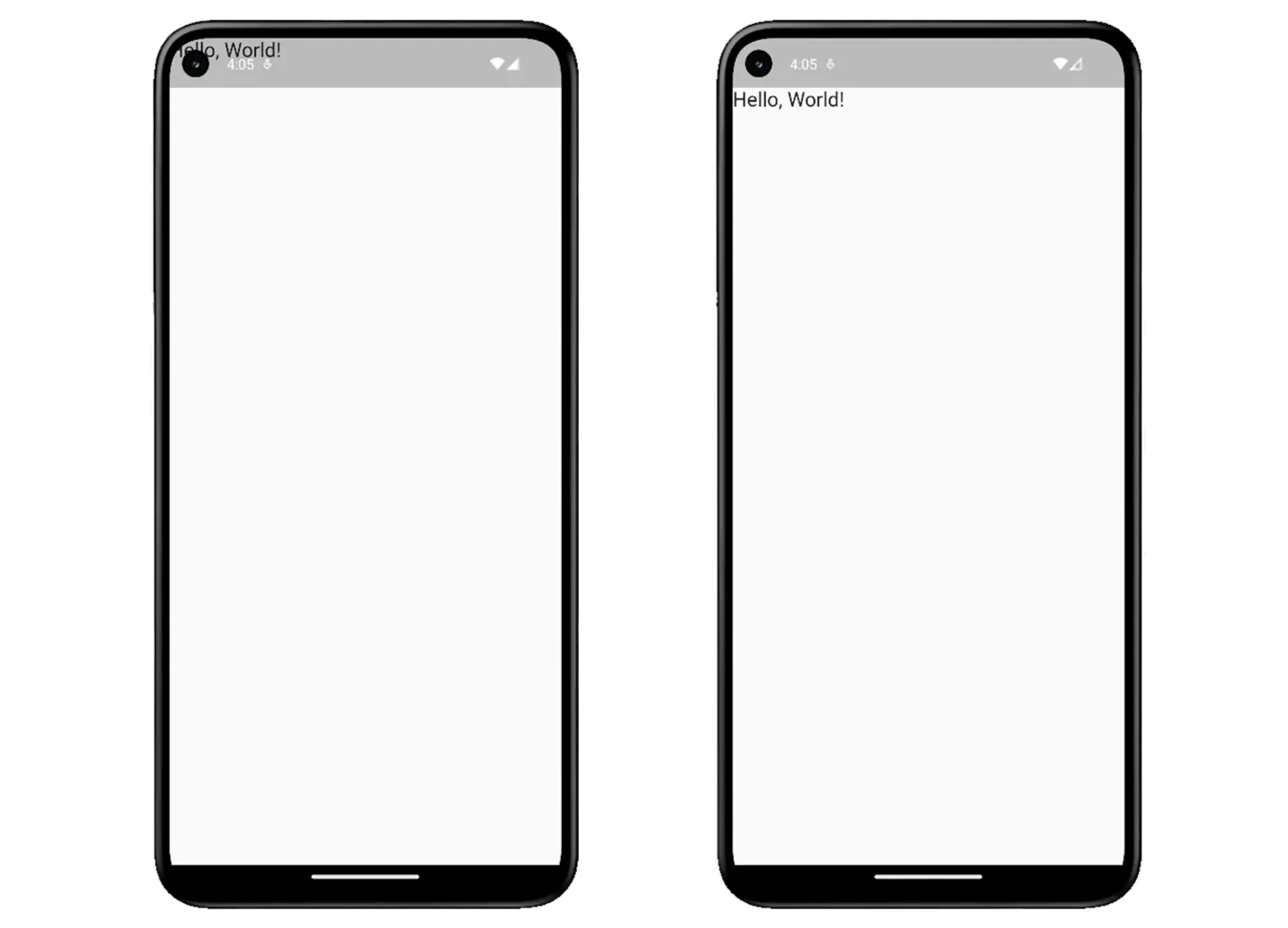
Проще говоря, виджет SafeArea - это контейнер, который обеспечивает отображение дочернего виджета в безопасной области. Это гарантирует, что его содержимое будет видно пользователю и не будет перекрыто статус баром, отверстием камеры или закругленными углами. Это достигается с помощью добавления определенного падинга с той, или иной стороны экрана.

В первом случае виджет Text был отображен в области статус бара, а также перекрыт глазком камеры и закругленным углом экрана, во втором случае текст был обернут виджетом SafeArea и полностью отобразился.
Как использовать SafeArea во Flutter
Чтобы использовать SafeArea во Flutter, достаточно обернуть содержимое, которое вы хотите отобразить в безопасной области, внутри виджета SafeArea.
SafeArea(
child: Text(
'Hello, World!',
),
),По умолчанию, дополнительное пространство будет добавлено со всех сторон виджета. Если необходимо, чтобы падинг не был добавлен в каком-то конкретном направлении - необходимо установить значение false в одно из следующих свойств виджета: top, bottom, left или right.
Например:
SafeArea(
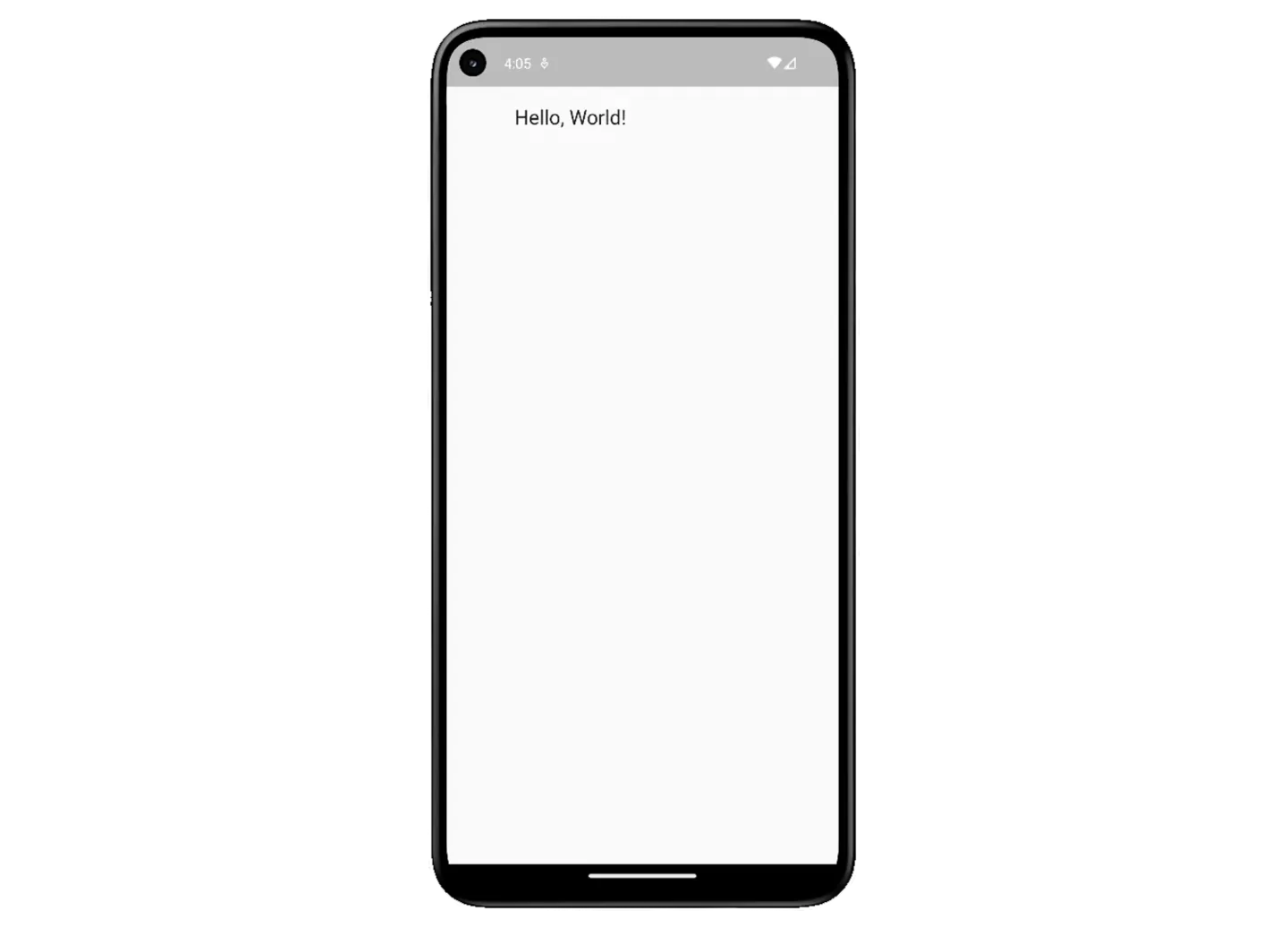
top: false,
child: Text(
'Hello, World!',
),
),Результат:

Однако, слева, справа и снизу SafeArea по-прежнему будет работать и ее содержимое не будет перекрыто.
Вы также можете указать минимальный отступ, который вы хотите применить к SafeArea, используя свойство minimum.
Например:
SafeArea(
minimum: EdgeInsets.all(64),
child: Text(
'Hello, world!',
),
)
Результат:

Виджет SafeArea является важным компонентом любого проекта по разработке мобильных приложений, поскольку он помогает гарантировать, что содержимое вашего приложения всегда будет видно и доступно пользователю вне зависимости от экрана устройства.