Для центрирования виджетов во Flutter используется виджет Center, который унаследован от Align. Стандартным поведением (если widthFactor и heightFactor равны null) является заполнение всего доступного ему пространства и позиционирования виджета в свойстве child по центру.
Виджет создается с помощью следующего конструктора:
Center Center({
Key? key,
double? widthFactor,
double? heightFactor,
Widget? child,
})widthFactor - устанавливает ширину дочернего виджета, предварительно умножая ее на этот коэффициент. Например, если widthFactor равен 3.0, а ширина вложенного виджета из свойства child равна 40, то новая ширина виджета будет равна 120.
heightFactor - устанавливает высоту дочернего виджета, предварительно умножая ее на этот коэффициент. Например, если heightFactor равен 3.0, а высота вложенного виджета из свойства child равна 20, то новая ширина виджета будет равна 60.
child - в это свойство помещается виджет, который необходимо разместить по центру.
Несколько примеров:
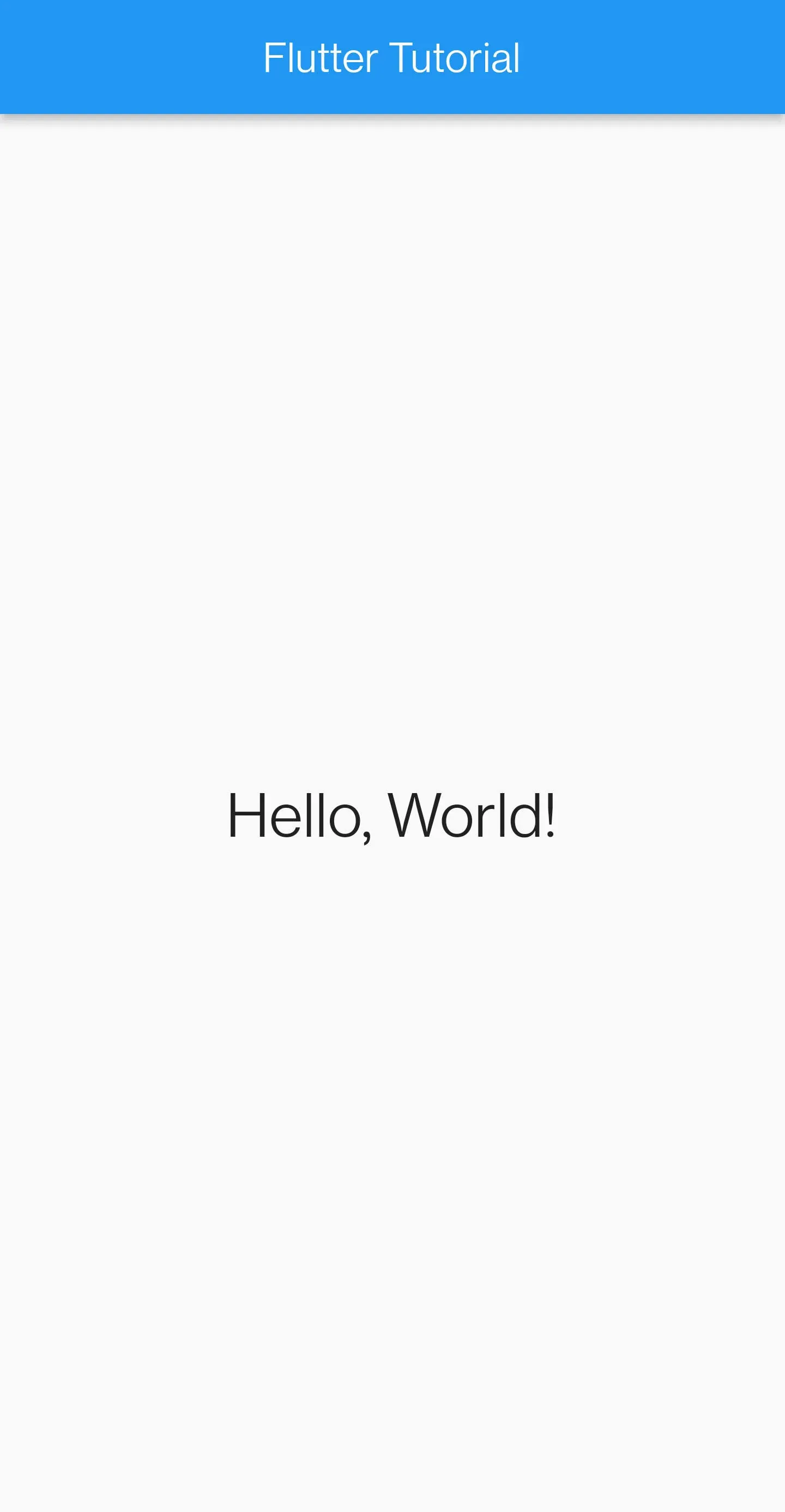
Виджет Text с надписью 'Hello, world!' располагается по центру экрана благодаря виджету Center:
Scaffold(
...
body: const Center(
child: Text(
'Hello, World!',
style: TextStyle(
fontSize: 30,
),
),
),
),Результат:

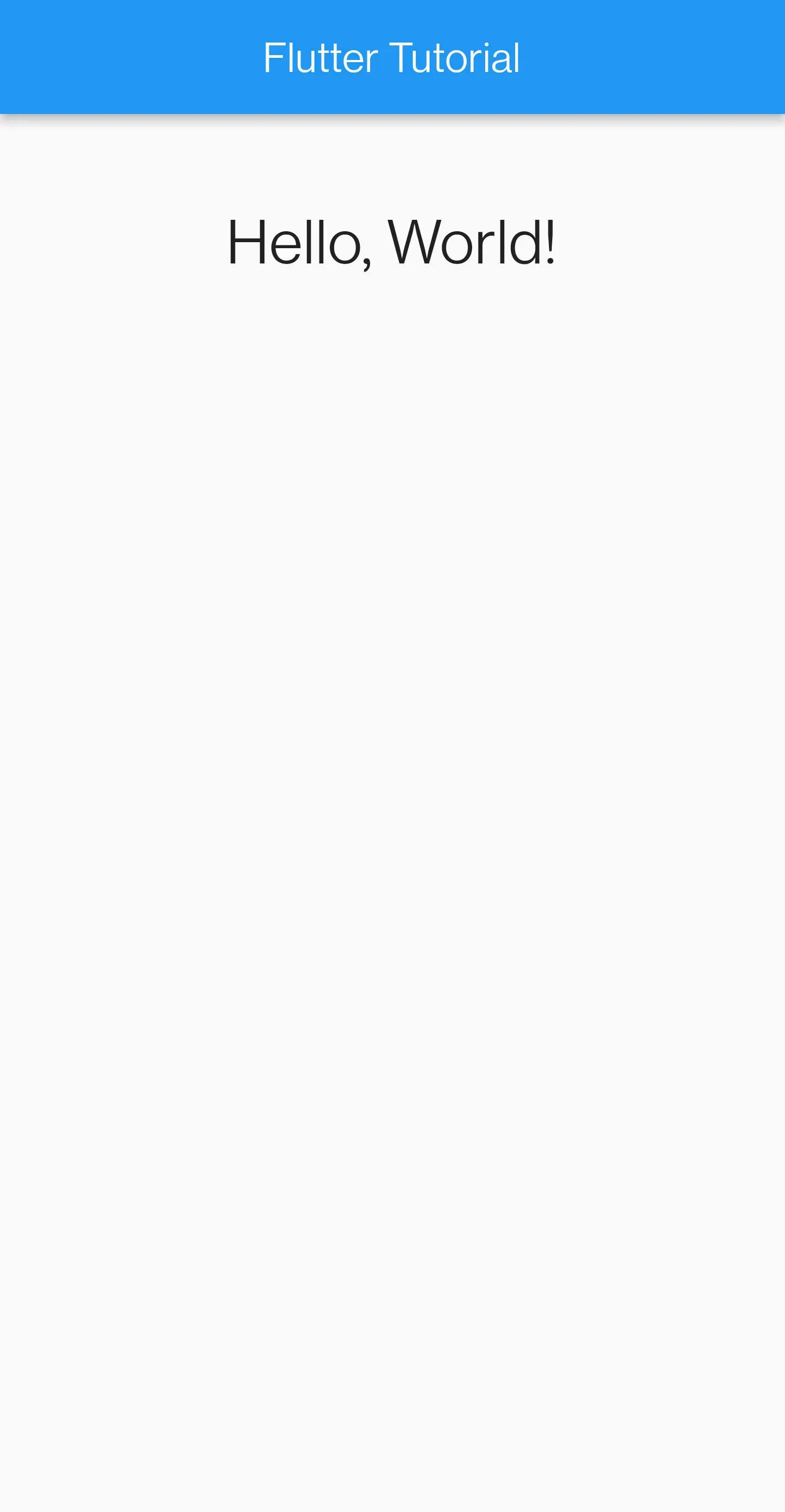
Теперь в свойство heightFactor виджета Center установлено значение 3.0. Это значит, что виджет Center не будет заполнять все доступное ему пространство, а его высота будет ограничена высотой вложенного виджета умноженной на 3.0.
const Center(
heightFactor: 3.0,
...
),Результат:

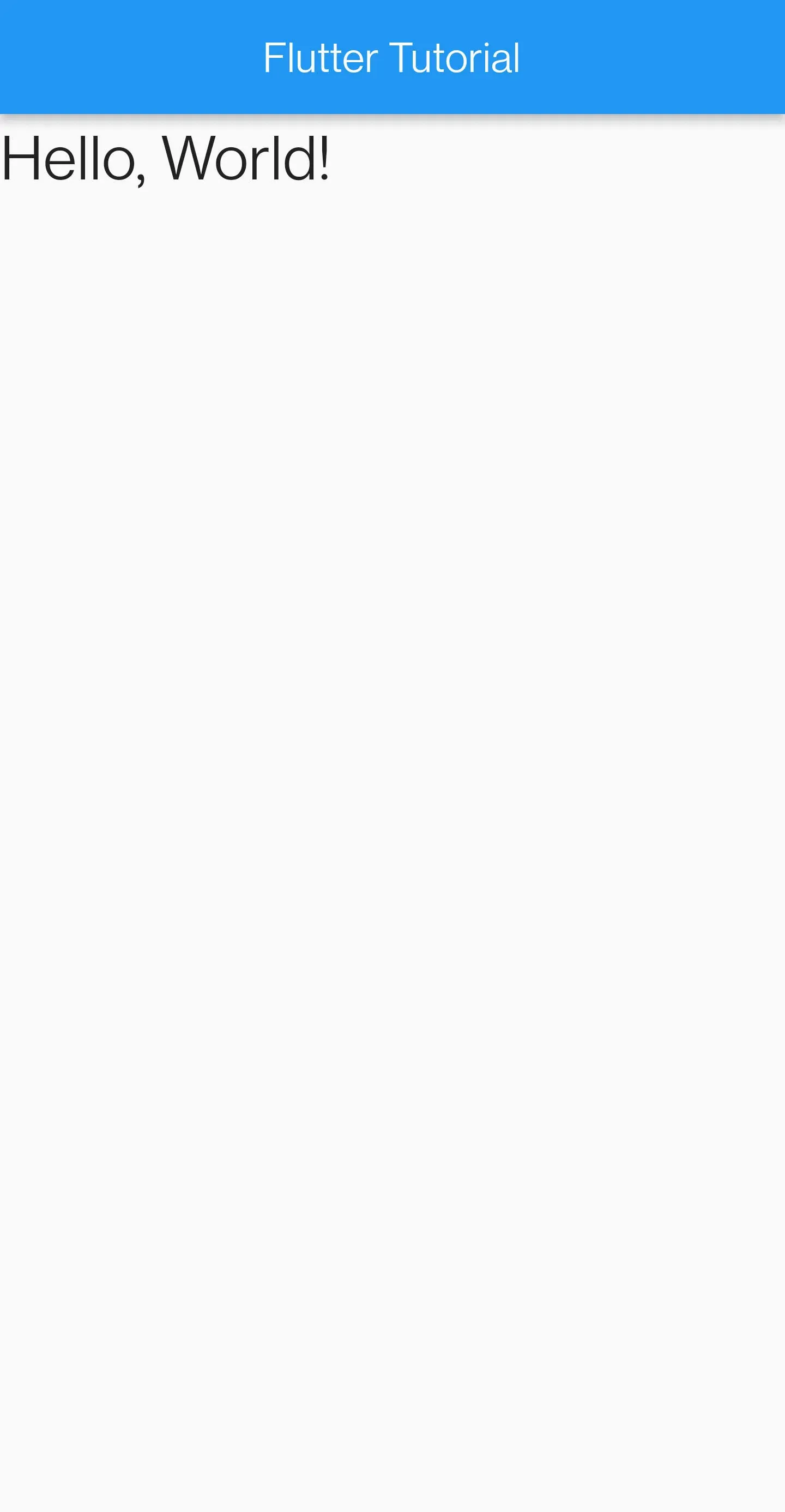
Если, к примеру, установить значение 1 в свойства heightFactor и widthFactor, тогда высота и ширина виджета будет ограничена высотой и шириной дочернего виджета, соответственно виджет останется отрисован "по центру" в своих собственных размерах.
const Center(
heightFactor: 1.0,
widthFactor: 1.0,
...
),Результат:

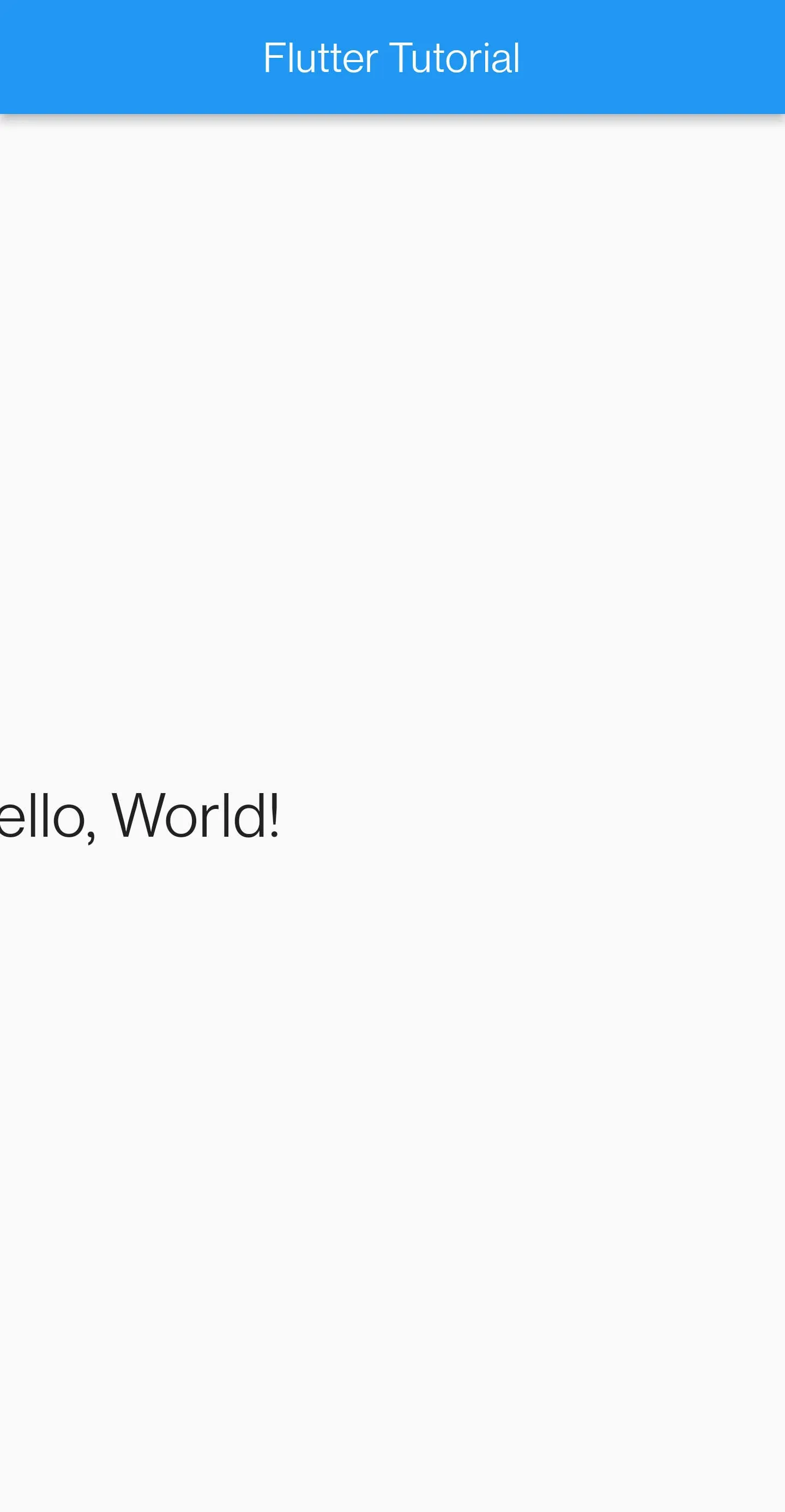
Значение double heightFactor и widthFactor может быть и меньше единицы, в этом случае виджету будет выделено пространство меньше того, которое ему необходимо, чтобы быть полностью видимым. Например, если установить значение widthFactor равное 0.7:
const Center(
widthFactor: 0.7,
...
),Результат: