Виджет Align во Flutter используется для выравнивания дочернего виджета внутри родительского. Если вам нужно расположить какой-либо виджет в определенном месте, достаточно обернуть его виджетом Align и установить значение свойства alignment.
Виджет создается с помощью следующего конструктора:
Align Align({
Key? key,
AlignmentGeometry alignment = Alignment.center,
double? widthFactor,
double? heightFactor,
Widget? child,
})Все параметры являются необязательными.
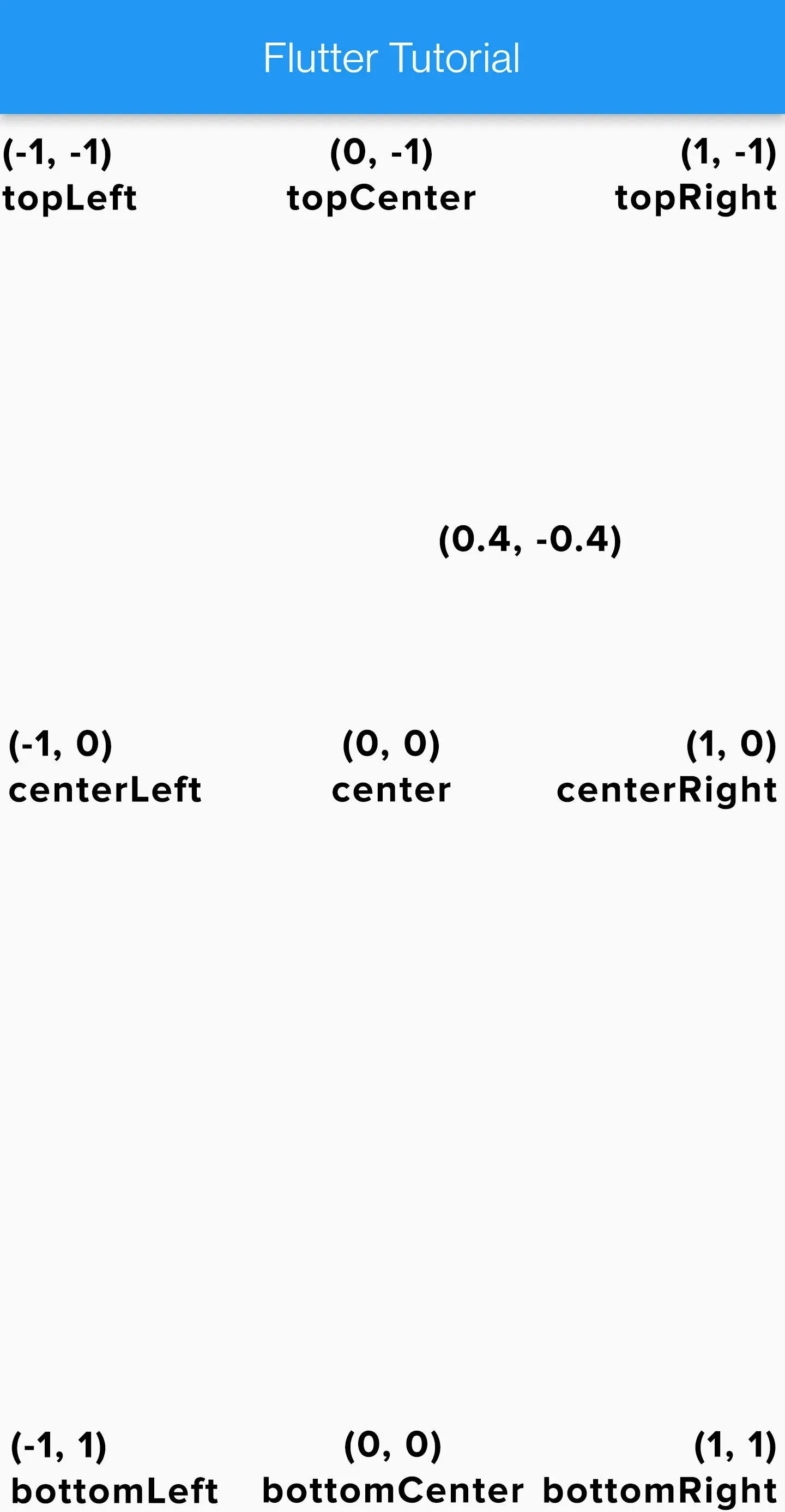
alignment - определяет выравнивание дочернего виджета относительно родительского. Может принимать следующие значения:
- Alignment.topLeft - Левый верхний угол.
- Alignment.topCenter - Центральная точка у верхнего края.
- Alignment.topRight - Правый верхний угол.
- Alignment.centerLeft - Центральная точка у левого края.
- Alignment.center - Центральная точка.
- Alignment.centerRight - Центральная точка у правого края.
- Alignment.bottomLeft - Левый нижний угол.
- Alignment.bottomCenter - Центральная точка у нижнего края.
- Alignment.bottomRight - Правый нижний угол.
- Alignment(x, y) - вместо x и y подставляются необходимые координаты:
- Alignment(-1.0, -1.0) - эквивалент Alignment.topLeft.
- Alignment(0.0, -1.0) - эквивалент Alignment.topCenter.
- Alignment(1.0, -1.0) - эквивалент Alignment.topRight.
- Alignment(-1.0, 0.0) - эквивалент Alignment.centerLeft.
- Alignment(0.0, 0.0) - эквивалент Alignment.center.
- Alignment(1.0, 0.0) - эквивалент Alignment.centerRight.
- Alignment(-1.0, 1.0) - эквивалент Alignment.bottomLeft.
- Alignment(0.0, 1.0) - эквивалент Alignment.bottomCenter.
- Alignment(1.0, 1.0) - эквивалент Alignment.bottomRight.
- Alignment(0.4, -0.4) - произвольные координаты.

widthFactor - устанавливает ширину дочернего виджета, предварительно умножая ее на этот коэффициент. Подробнее...
heightFactor - устанавливает высоту дочернего виджета, предварительно умножая ее на этот коэффициент. Подробнее...
child - в это свойство помещается виджет, который необходимо выравнять.
Несколько примеров:
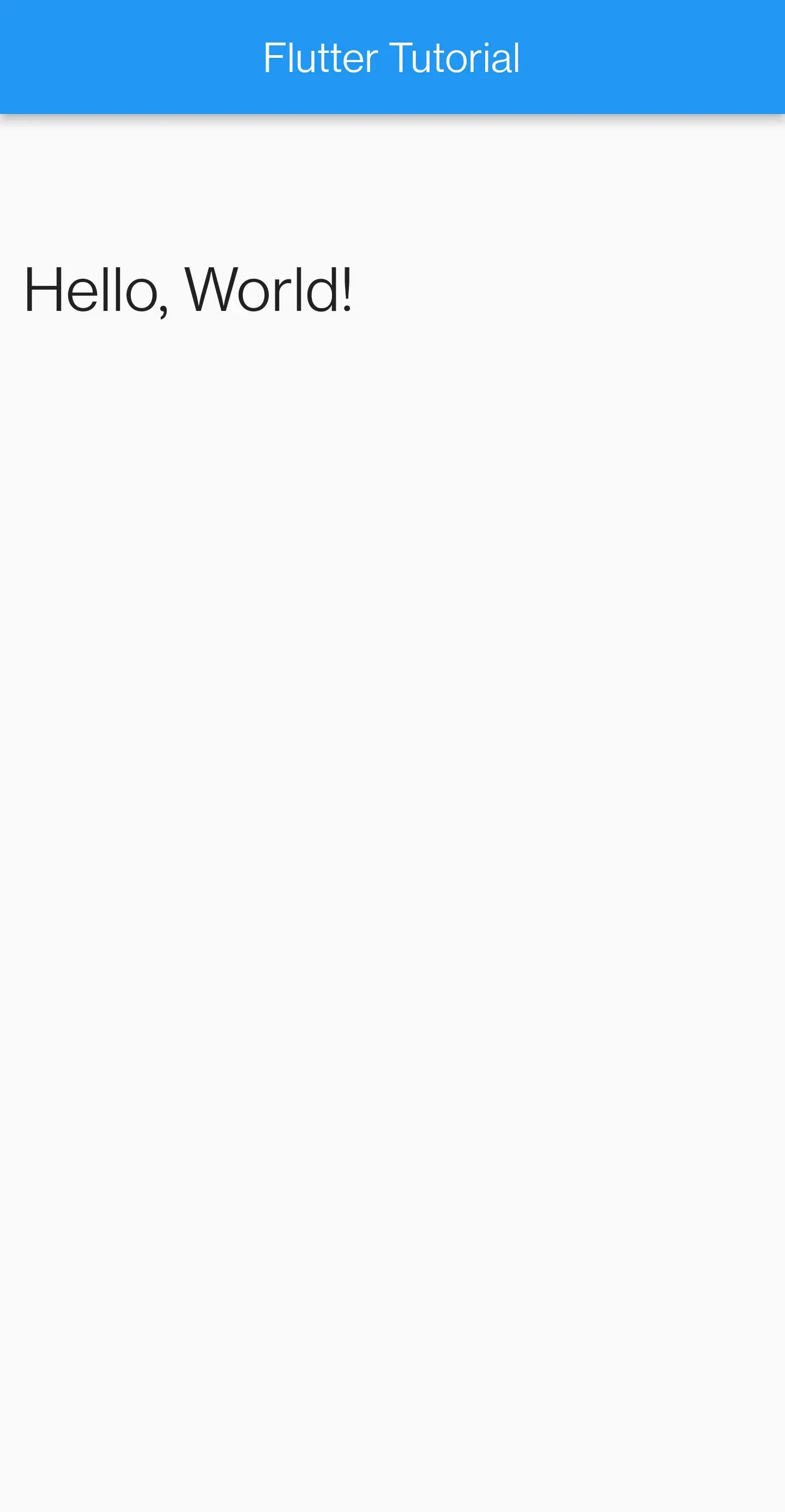
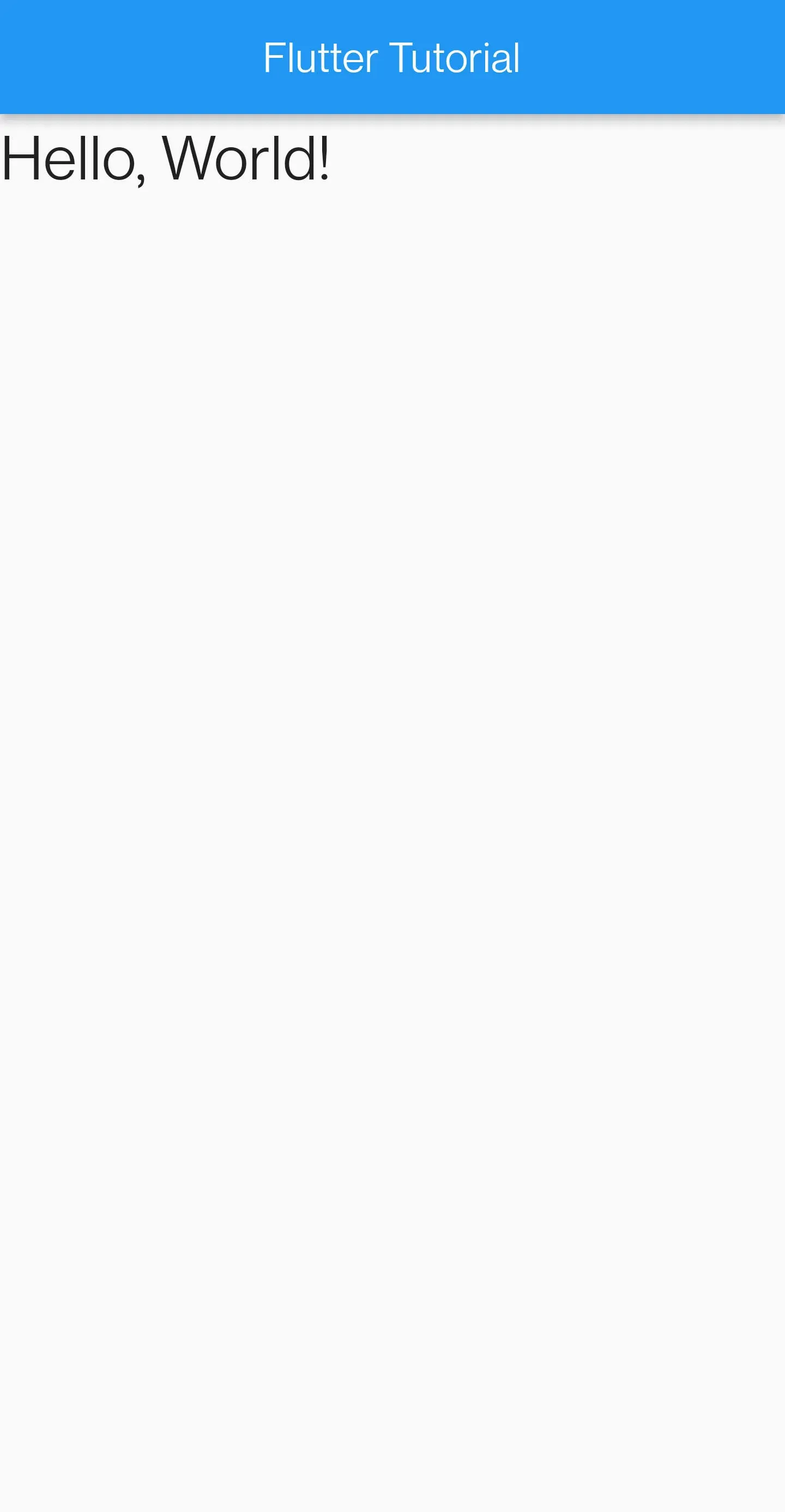
В виджете Scaffold находятся текст 'Hello, world!'.
Scaffold(
...
body: Text(
'Hello, World!',
style: TextStyle(
fontSize: 30,
),
),
),По умолчанию, данный текст отрисовывается в левом верхнем углу экрана.

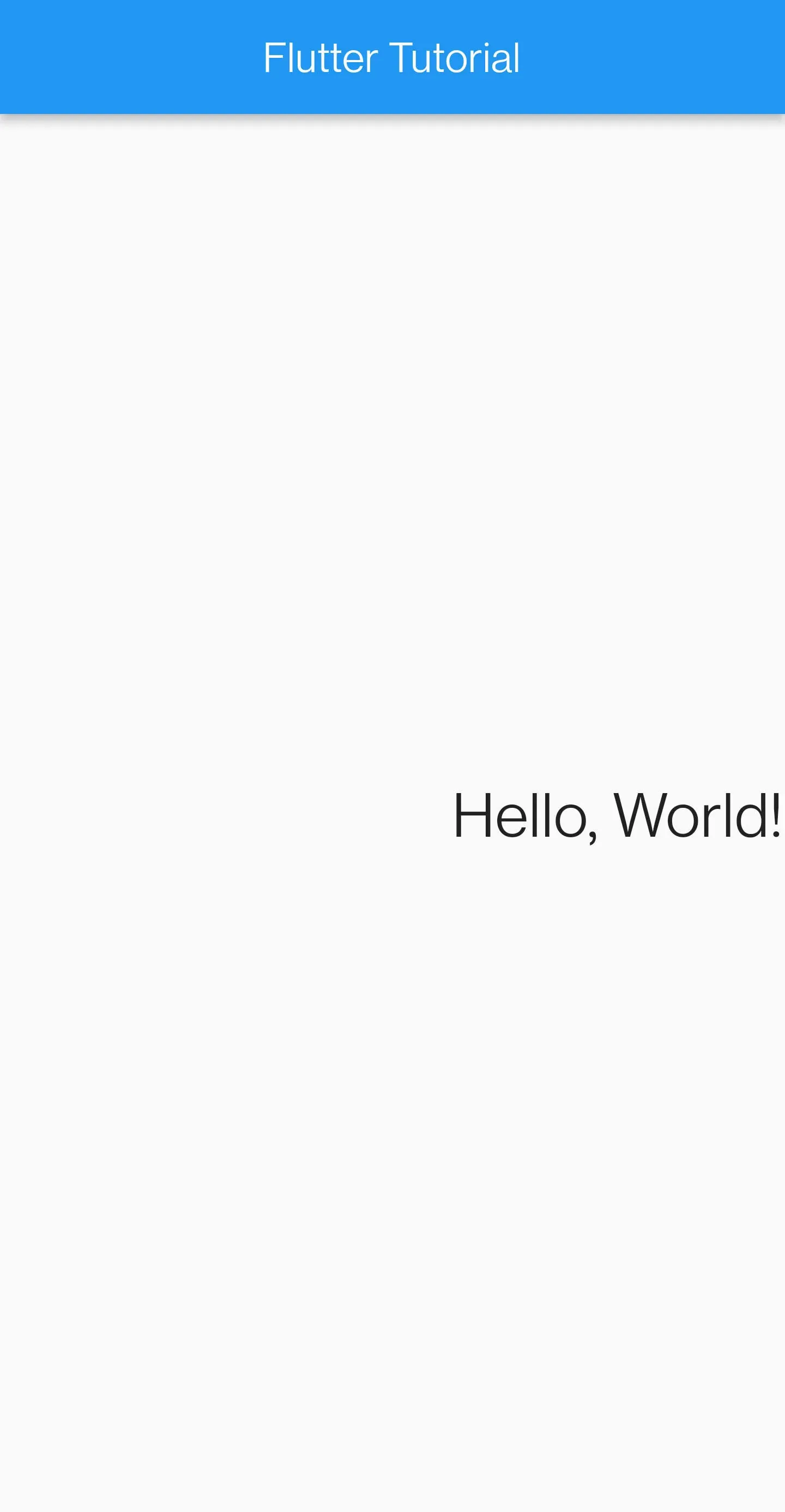
Для того чтобы расположить элемент, например, по центру у правого края, необходимо обернуть виджет Text виджетом Align, и установить значение Alignment.centerRight в свойство alignment:
Scaffold(
...
body: const Align(
alignment: Alignment.centerRight,
child: Text(
'Hello, World!',
style: TextStyle(
fontSize: 30,
),
),
),
),Результат:

Для того чтобы расположить элемент в произвольном месте родительского виджета, необходимо установить значение Alignment(x, y) с нужными координатами в свойство alignment:
Scaffold(
...
body: const Align(
alignment: Alignment(-0.9, -0.8),
child: Text(
'Hello, World!',
style: TextStyle(
fontSize: 30,
),
),
),
),Результат: