Время идет, а вопрос не перестает быть актуальным. В сферу информационных технологий приходят все новые и новые люди, которые задаются вопросом оформления своего личного профиля на гитхаб.
В данной статье вы узнаете:
- Что такое GitHub Profile Reedme.
- Почему стоит использовать Readme профиля.
- Как создать GitHub Profile Readme.
- Как оформить личный профиль на GitHub.
Что такое GitHub Profile Readme
Как вы наверняка знаете, файл README.md на GitHub - это текстовый файл, поддерживающий Markdown, который содержит основную информацию о проекте. Он знакомит с тем, что это за проект, и объясняет основные моменты, связанные с ним.
README профиля на GitHub - это тот же самый README, вот только отображается он не в репозитории проекта, а в профиле, и информацию он содержит не о проекте, а о конкретном человеке - владельце этого профиля.
 Почему стоит использовать Readme профиля
Почему стоит использовать Readme профиля
На самом деле, на гитхабе существует раздел bio, в который мы также можем добавить информацию о себе, вот только он не поддерживает Markdown. Соответственно, добавление ссылок, картинок, заголовков, бэйджей и т.д. становится невозможным. Собственно, именно поэтому и стоит использовать README файл для оформления профиля.
Как создать GitHub Profile Readme
Файл README находится в GitHub репозитории, название которого совпадает с именем пользователя учетной записи GitHub. Соответственно, для того чтобы создать такой репозиторий, необходимо:
1. Зайти на GitHub под своей учетной записью.

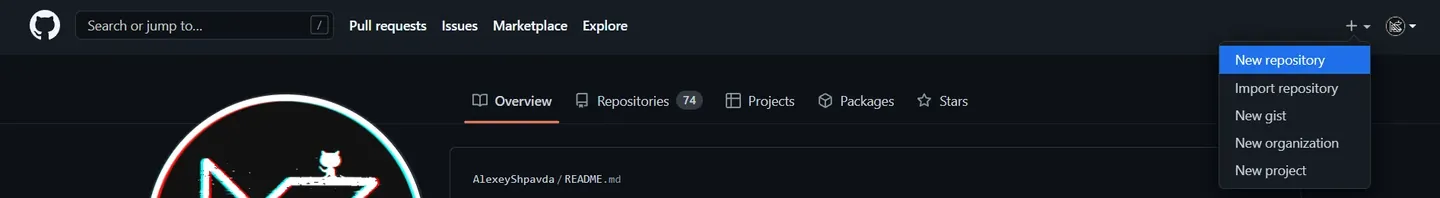
2. В правой верхней части экрана раскрыть выпадающее меню и нажать New repository.

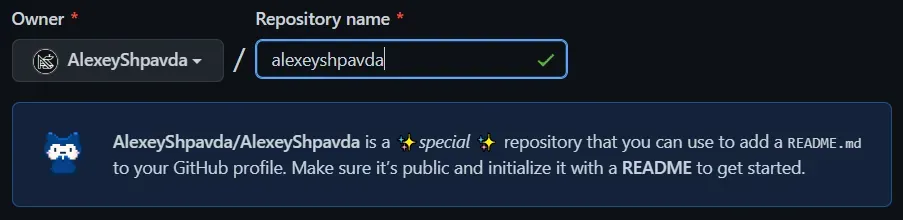
3. Ввести название репозитория, которое совпадает с именем пользователя на GitHub.

4. Добавить описание данного репозитория (по желанию).

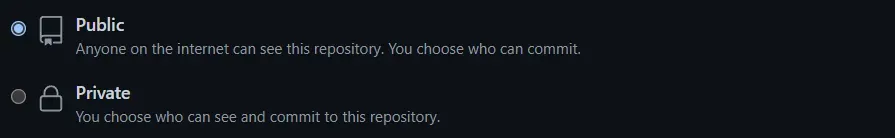
5. Оставить репозиторий Public, так как он должен быть публичным.

6. Поставить галочку напротив пункта Add a README file.

7. Нажать кнопку Create reposotiry.

После этого шага необходимый репозиторий будет создан.
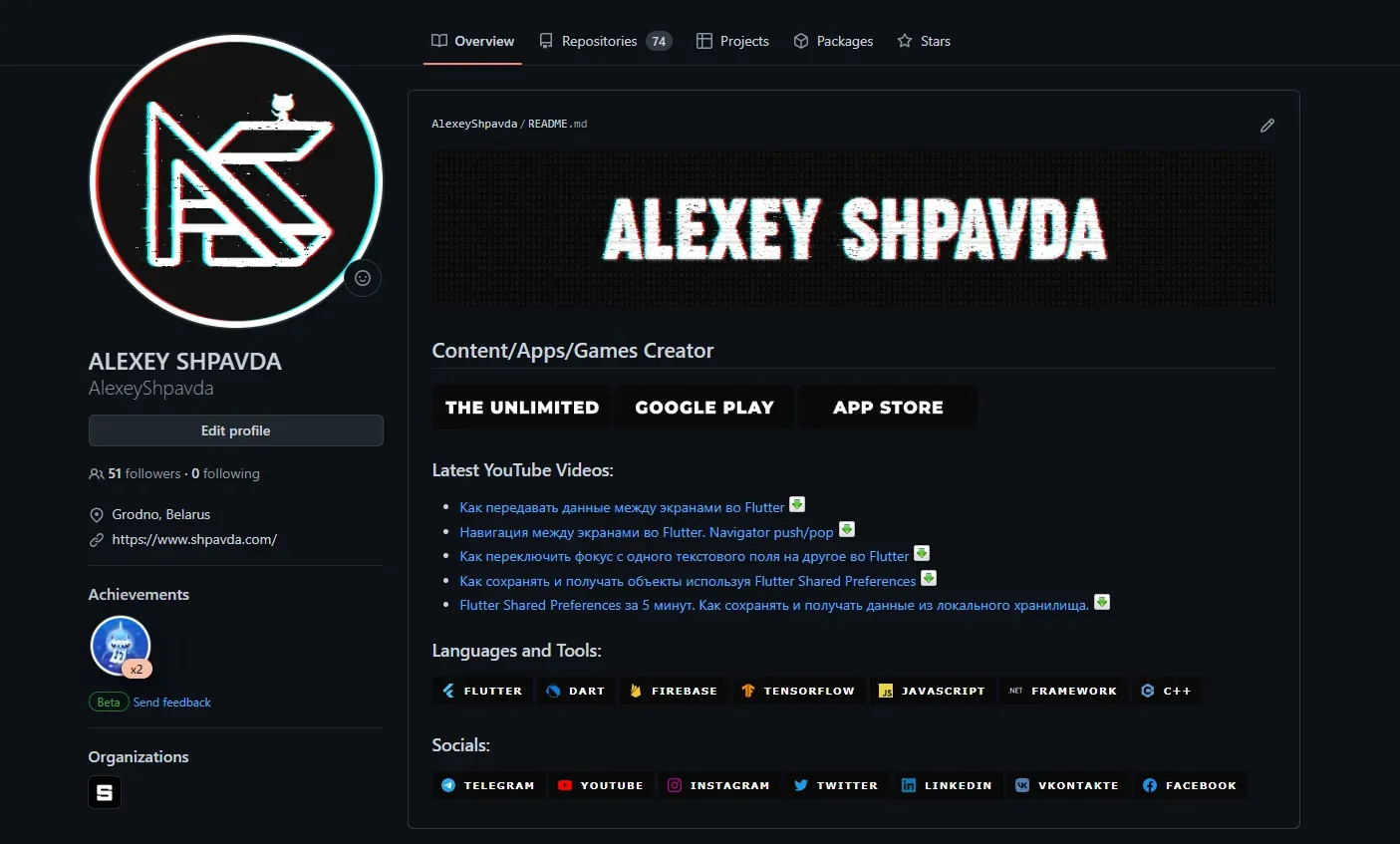
Как оформить личный профиль на GitHub
README файл вашего профиля это то место, где вы можете дать разгуляться вашей фантазии. В большинстве случаев используются следующие разделы:
- Кто вы и что из себя представляете.
- Над чем работаете в данный момент.
- Что изучаете.
- Какими знаниями обладаете.
- С чем вы можете помочь, и какая помощь требуется вам.
- Ваши социальные сети / контактные данные.
И то, как будут выглядеть эти разделы, ограничивается только воображением.
Для оформления профиля требуется хотя бы по минимуму понимать, что есть Markdown (язык разметки), и иметь представление о его базовых возможностях.
Добавление изображений и гифок
Для того чтобы профиль был максимально красивым, необходимо как можно больше красивых и красочных компонентов, поэтому не обойтись без различных картинок. Для их добавления можно использовать следующий синтаксис:
<img src="https://github.com/AlexeyShpavda/alexeyshpavda/blob/master/assets/the_unlimited.webp" alt="The Unlimited" width="180"/>В кавычках src="" указывается ссылка на желаемую вами картинку. В данном примере картинка загружена в репозиторий на GitHub. В width="" указывается ширина картинки. Аналогично можно использовать атрибут heigth="", который используется для обозначения высоты.
Если есть необходимость сделать изображение кликабельным, подойдет следующий синтаксис:
<a href="https://the-unl.com" target="_blank">
<img src="https://github.com/AlexeyShpavda/alexeyshpavda/blob/master/assets/the_unlimited.webp" alt="The Unlimited" width="180"/>
</a>В данном случае, тэг <img> оборачивается тэгом <а> - ссылкой.
В href="" между кавычек вставляем ссылку, по которой будет осуществляться переход при нажатии на картинку.
target="_blank" откроет ссылку в новой вкладке.
Также картинку можно добавить следующим способом:
[](https://www.shpavda.com/)Использование иконок
С добавлением изображений все понятно, но при добавлении различных инструментов, которые вы используете: языков, фреймворков и т.д., - стоит использовать уже готовые иконки вместо того, чтобы "изобретать колесо" в фотошопе.
Сервисы, которые предоставят вам такие иконки:
Simple Icons - на момент написания данной статьи имеется более 2 000 иконок популярных брендов.
Icons8 - имеет большое количество иконок, иллюстраций и фотографий. Использование некоторых возможностей не бесплатно.
Flaticon - огромное количество векторных картинок и целых коллекций этих картинок. За многие также придется заплатить денюжку.

Добавление бейджей
Добавление бейджей в файлы README тоже довольно распространено не только в файлах профиля, но и в файлах различных проектов. Для создания бейджей можно использовать Shields.io.
В целом, для добавления бейджа используется следующий синтаксис:
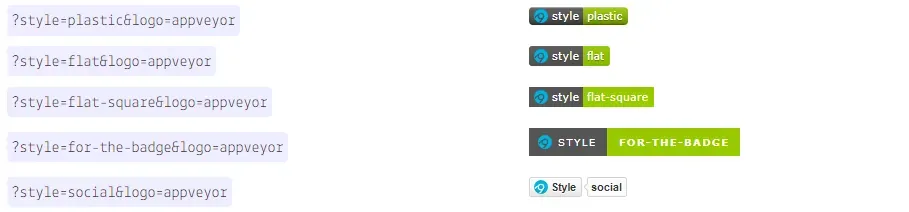
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>Вместо <LABEL>, <MESSAGE>, <COLOR> добавляются соответствующие значения. После чего получается стандартный бейдж. Для создания также доступны бейджи и других стилей. Для этого в конце вышеприведенной записи необходимо добавить один из следующих сегментов в зависимости от необходимого стиля:

Также можно добавлять и различные логотипы, как показана в примере ниже.

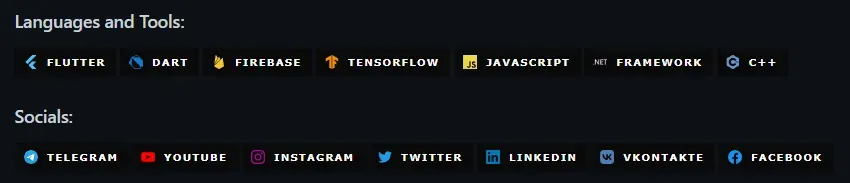
Вот так могут выглядеть бейджи, сделанные на shields.io:

Исходный код:
### Languages and Tools:







### Socials:
[](https://t.me/the_cybermania)
[](https://www.youtube.com/alexeyshpavdaMain)
[](https://www.instagram.com/alexeyshpavda)
[](https://twitter.com/alexeyshpavda)
[](https://www.linkedin.com/in/alexeyshpavda)
[](https://vk.com/alexeyshpavda)
[](https://www.facebook.com/alexeyshpavda)Примечание: как вы видите, в вышеприведенном примере в конструкции https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR> отсутствует лейбл, то есть запись принимает следующий вид https://img.shields.io/badge/-<MESSAGE>-<COLOR>. Как следствие, в итоговом варианте у бейджа отсутствует левая часть.
Для полного ознакомления с тем, как использовать Shield.io, рекомендуется перейти по ссылке.
Как добавить WorkFlow на GitHub
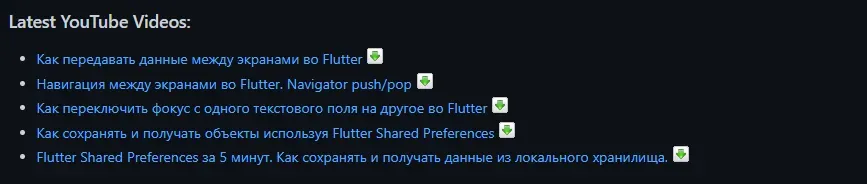
С помощью workflow мы можем добавить последние записи из блога или, например, ваши последние видео на youtube. Выглядит это следующим образом:

Для этого нужно:
1. Добавить следующий фрагмент кода:
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->2. Создать папку .github и внутри неё еще одну папку workflows, если она не существует.

3. В этой папке создать файл blog-post-workflow.yml

(в примере я выводил последние видео с youtube, поэтому выбрал другое название)
4. Добавить в файл следующий код:
name: Latest blog post workflow
on:
schedule: # Run workflow automatically
- cron: '0 * * * *' # Runs every hour, on the hour
workflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the GitHub Actions Workflow page directly
jobs:
update-readme-with-blog:
name: Update this repo's README with latest blog posts
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Pull in dev.to posts
uses: gautamkrishnar/blog-post-workflow@v1
with:
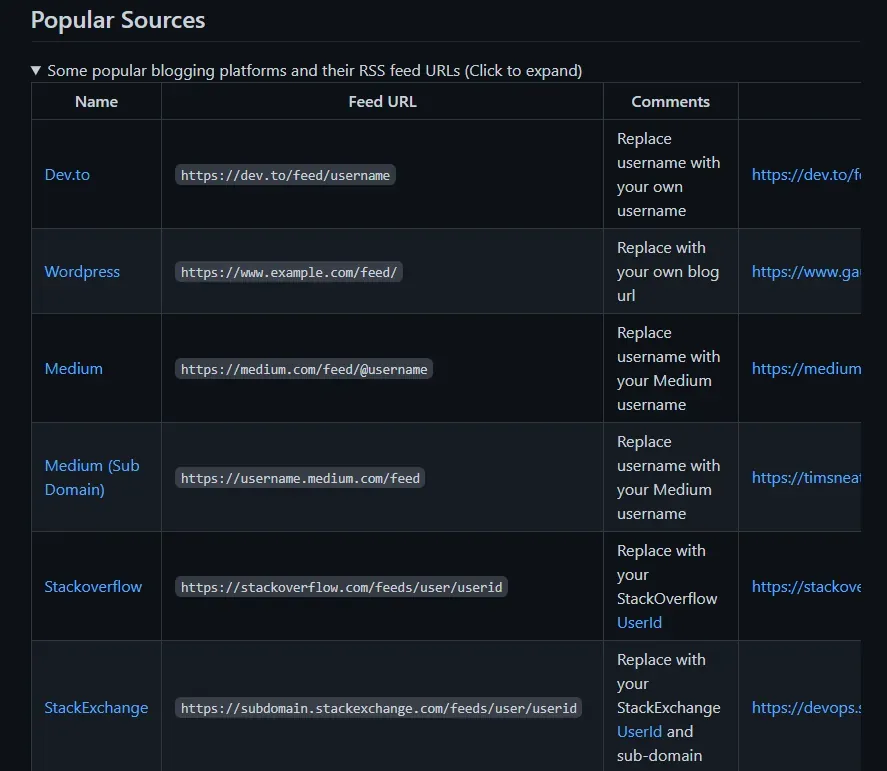
feed_list: "https://dev.to/feed/gautamkrishnar,https://www.gautamkrishnar.com/feed/"5. Заменить приведенный выше список URL-адресов собственными адресами. Для этого будет полезна ссылка, перейдя по которой, вы найдете необходимые ссылки для подгрузки ваших постов из популярных источников: Youtube, Medium, Reddit, Dev.to, Wordpress и т.д.

6. Теперь нужно коммитнуть изменения и подождать, пока код отработает, либо же запустить его в ручную.
Для того чтобы узнать, как это сделать, лучше всего посмотреть сегмент в данном видео, в нем мы проходим по каждому из вышеперечисленных шагов и меняем все необходимое.
Также информация на английском языке из уст автора: https://github.com/gautamkrishnar/blog-post-workflow
Как отобразить статистику GitHub профиля
Напоследок, осталось разобраться с выводом статистики в GitHub Profile Readme. Для этого мы воспользуемся следующим репозиторием: https://github.com/anuraghazra/github-readme-stats
Добавление статистики профиля может быть произведено всего одной строчкой кода:
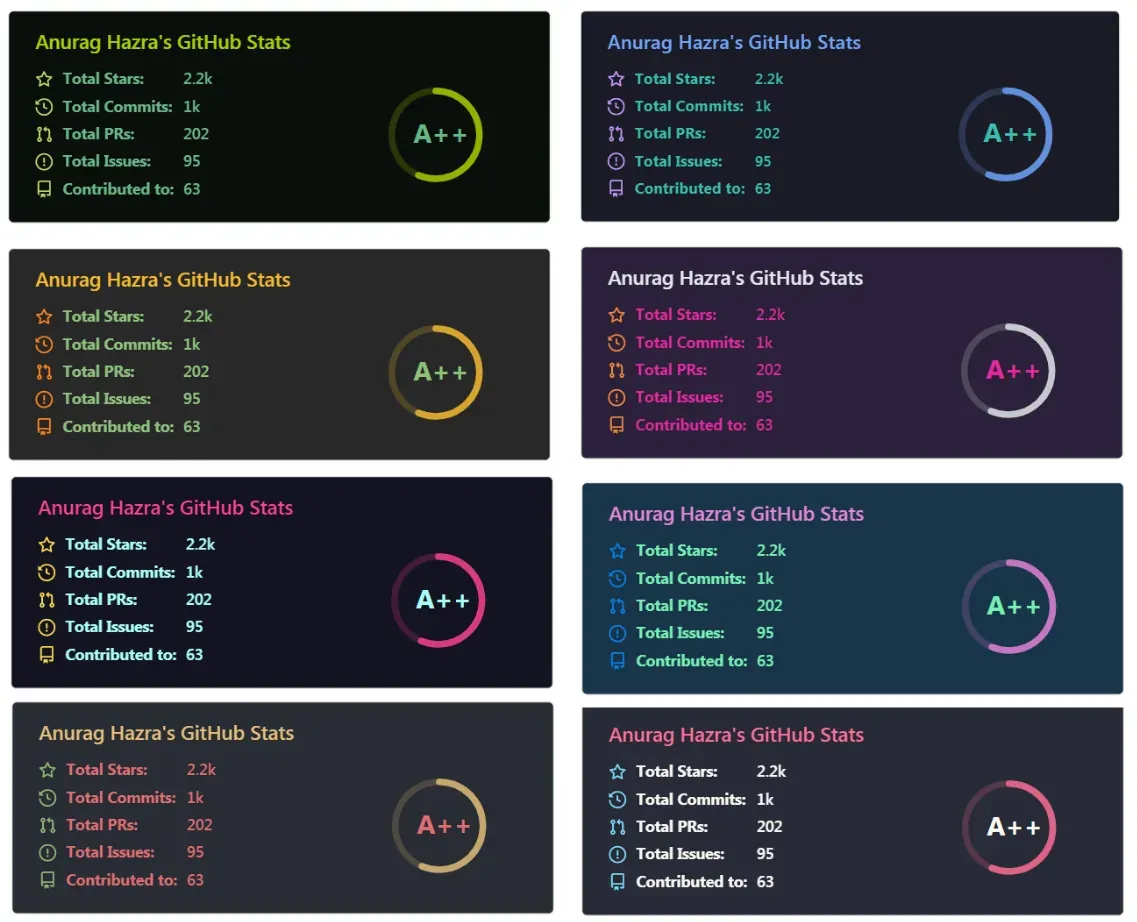
[](https://github.com/anuraghazra/github-readme-stats)Единственное, что нужно сделать - это указать в ?username= имя вашего пользователя.

Для настройки и стилизации бейджа со статистикой рекомендуется перейти в вышеуказанный репозиторий и найти необходимые вам настройки.
Полезные ссылки:
Профиль на GitHub: https://github.com/AlexeyShpavda
Иконки: https://simpleicons.org
Бейджи: https://shields.io
Workflow: https://github.com/gautamkrishnar/blog-post-workflow
Полезное дополнение к Worflow: https://en.wikipedia.org/wiki/Cron
Stats: https://github.com/anuraghazra/github-readme-stats
Телеграм: https://t.me/the_cybermania
Видео: https://www.youtube.com/watch?v=1yELlB39TvY